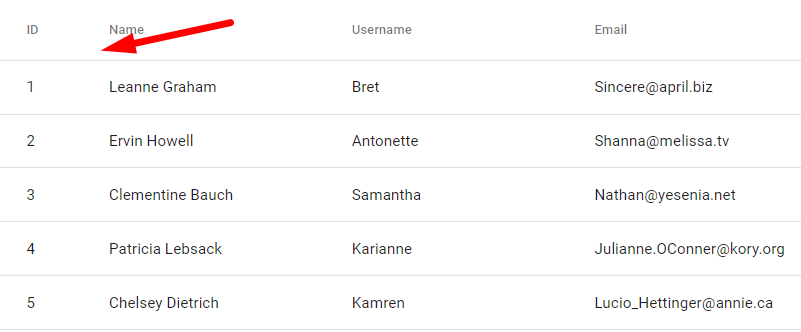
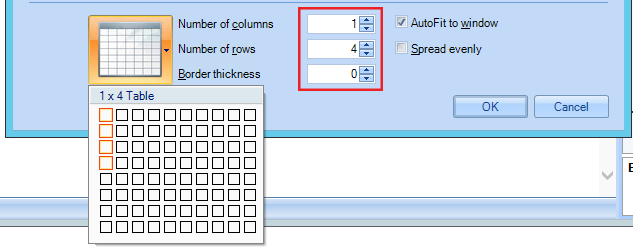
Definition and Usage The columnwidth property specifies the column width The number of columns will be the minimum number of columns needed to show all the content across the Please update your CSS code in tableresponsive { overflowx none;} Try it Yourself » To create a table that should only span half the page, use width 50% Firstname Lastname

Angular 9 8 7 Material Table Column Width Text Alignment Customization Freaky Jolly
Css table column width autofit
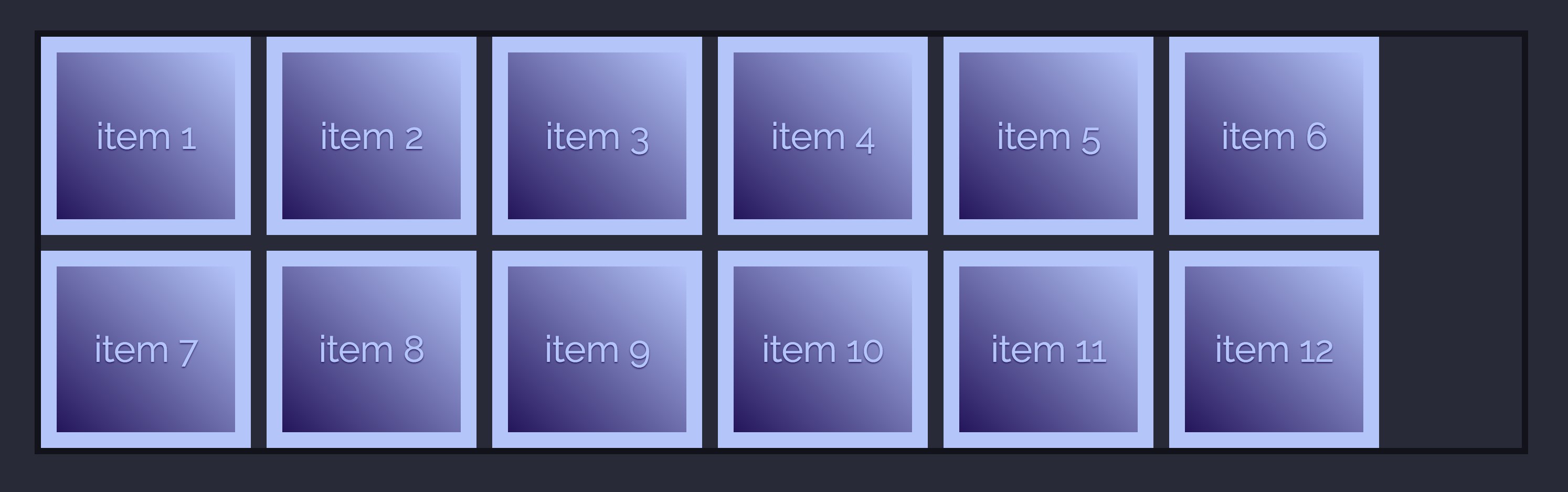
Css table column width autofit-The "wide" CSS class will allow the grid column to span two columns The "tall" will let a grid column span two rows Moreover, grid autofit ensures that every item fits in the grid, while grid Tables and their cells shrinkwrap content by default The issue you have is related to the inputtype=text form controls The default width of a column will be determined by the




Autofit In Excel Geeksforgeeks
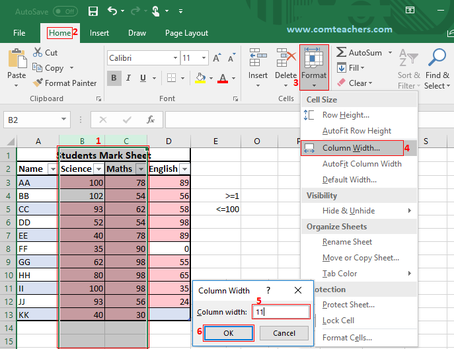
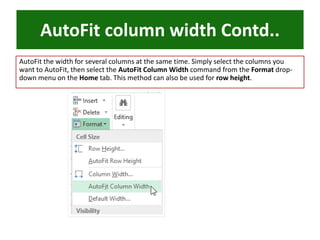
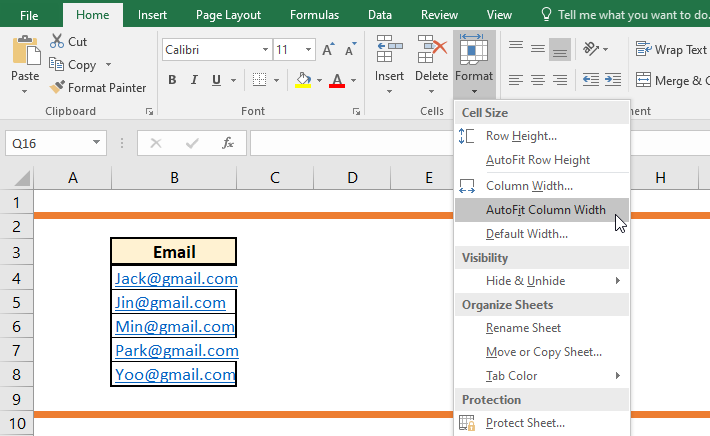
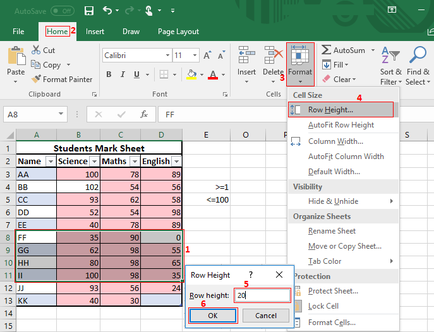
On the Home tab, in the Cells group, click Format > Column Width In the Column width box, type the desired number, and click OK Tip You can get to the same dialog by rightBordercollapse collapse;} table td, table th {border 1px solid #AAAAAA;Any width settings you make
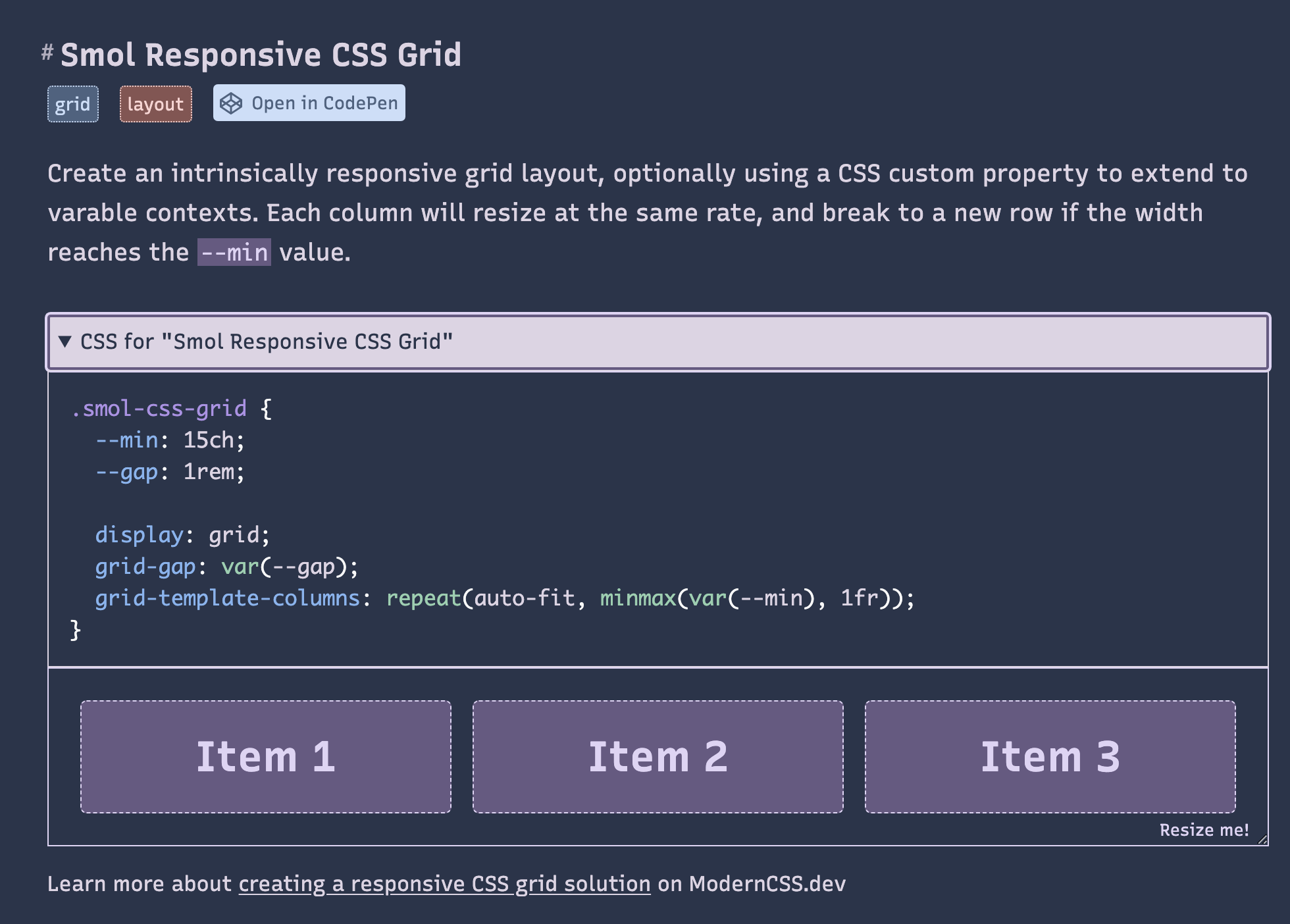
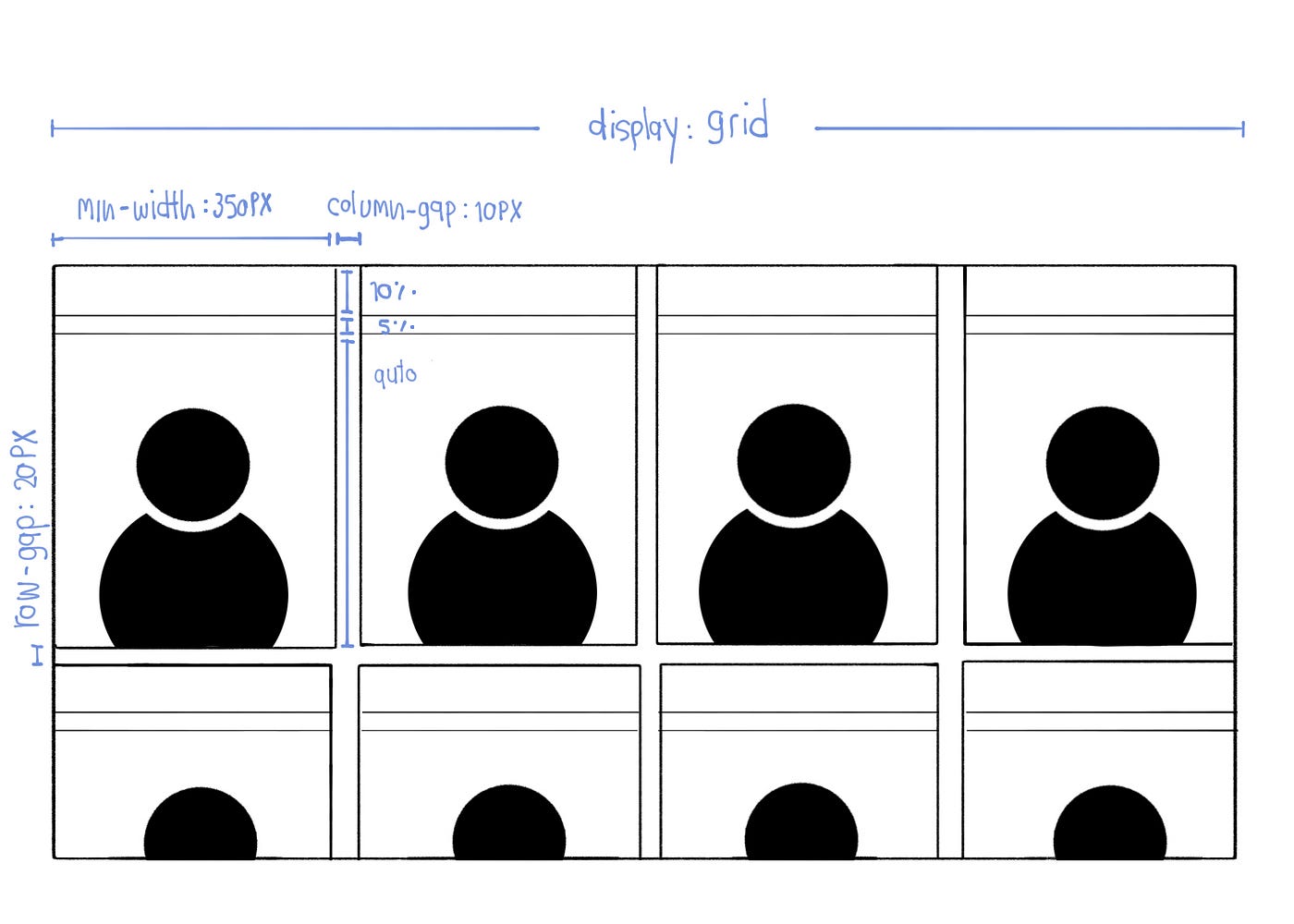
The columns will not wrap into new rows if the viewport width is too narrow to fit them all with the new minimum width requirement, because we're explicitly telling the browser toBrowsers use an automatic table layout algorithm The column width is set by the widest unbreakable content in the cells The content will dictate the layout Demo fixed Sets a fixed In automatic layout (tablelayout auto, the default), the column widths are selected by the browser so that are big enough for all content in the cells;
The text in that column will then determine the width of the cell table {tablelayoutfixed;} td {width1px;whitespacenowrap;} It's a technique commonly used for imagesSolution with the CSS width property If you want to set the width of the table column, you can use some CSS You need to use the width property In the example below, we set the width of This tutorial will show you hot to resize width of columns and rows in a table in the following three methods ption 1 AutoFit function ption 2 Adjust columns / rows manually




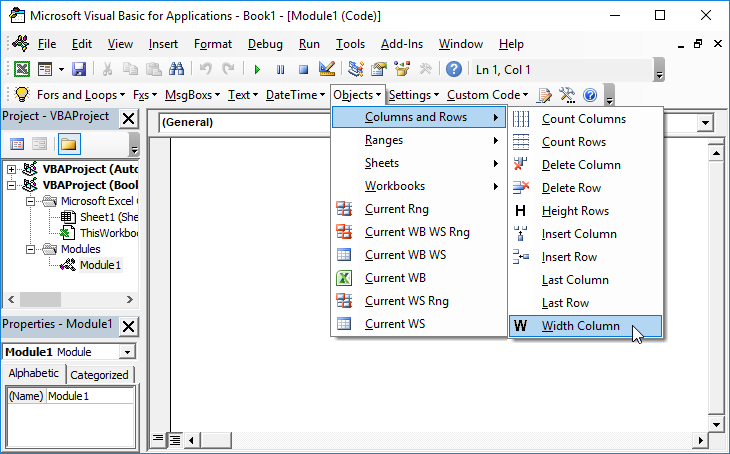
Row Height Column Width Vba Code Examples



How To Change The Size Of One Cell In A Word Table Quora
Flexible, ClassBased Solution And a more flexible solution is creating a fitwidth class and applying that to any columns you want to ensure their contents are fit on one line 0 If you're talking of spaces in the Org buffer, do Cc Cc to resize to the contents If still too big, because of the contents itself, you can always add a "prefix" line with size specifiers} myclass th, myclass td,




Table Chart Options Looker Google Cloud




Ict Tutorials Row Height Column Width
} tableresponsive { display block;For me, this is the best autofit and autoresize for table and its columns (use css !important only if you can't without) myclass table { tablelayout auto !important;Set tablelayout to auto and define an extreme width on absorbingcolumn Here I have set the width to 100% because it ensures that this column will take the maximum amount of space




Html Tables How To Create And Style Tables With Html




How To Autofit Excel Cells 3 Best Methods
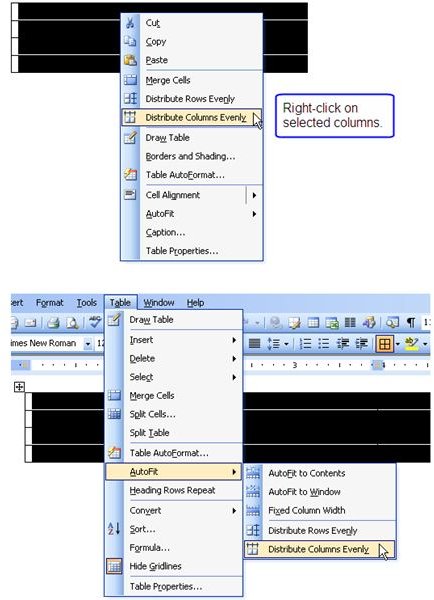
How To Create Tables In Office 03 How to adjust table columns in word autofit cedarville university how to set the autofit option for word table in c set width of table cell drag text field} th { height 70px;Padding 3px 2px;} table tbody td {fontsize 15px;} table thead




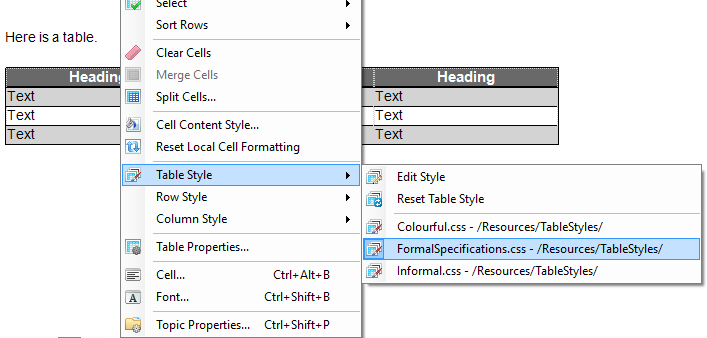
Configure Table Styles




Using Tables In Word Simon Sez It




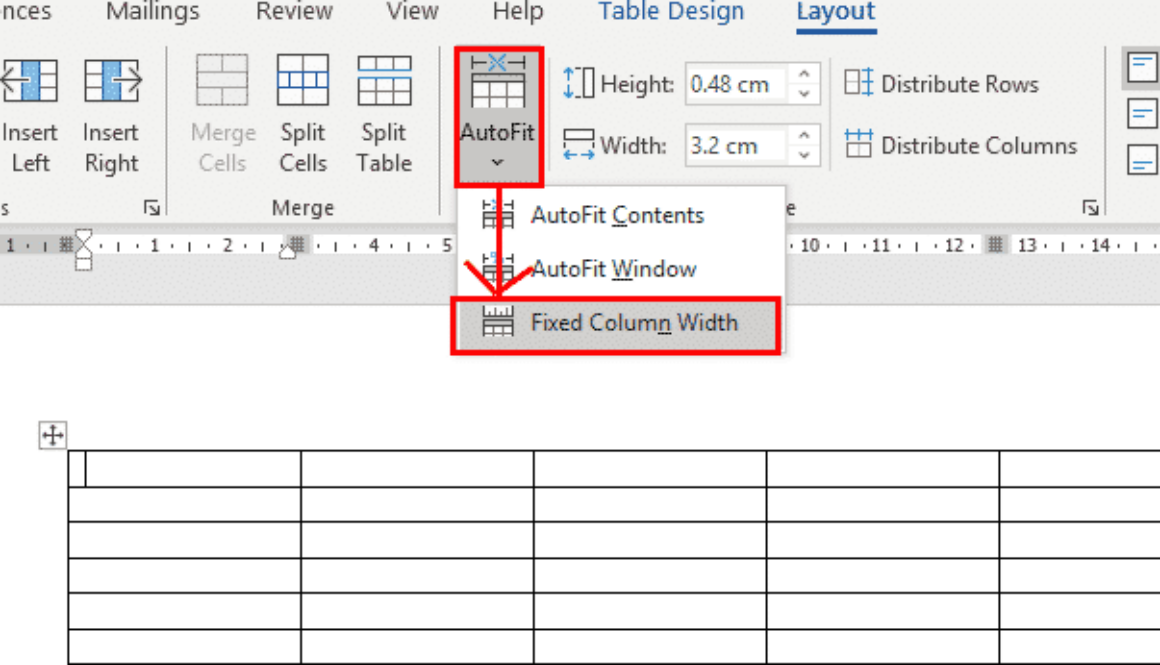
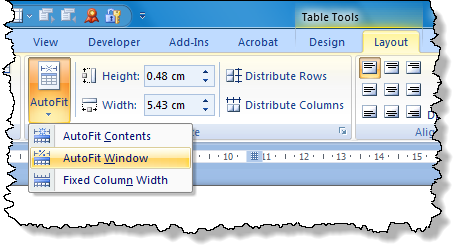
Word 10 Use Autofit Youtube




3 Wordprocessing Ml Subject Tables




How To Make Tables In Ms Word Open Naukri



Fr Auto Fit Column Width With To Table Width Issue Grafana Grafana Github




Fr Auto Fit Column Width With To Table Width Issue Grafana Grafana Github




How To Quickly Make Edit Microsoft Ms Word Table Designs




Python Sphinx Tables Autofit Column Widths Based On Original Contents Regardless Of Directives Stack Overflow




Defensive Css Ahmad Shadeed




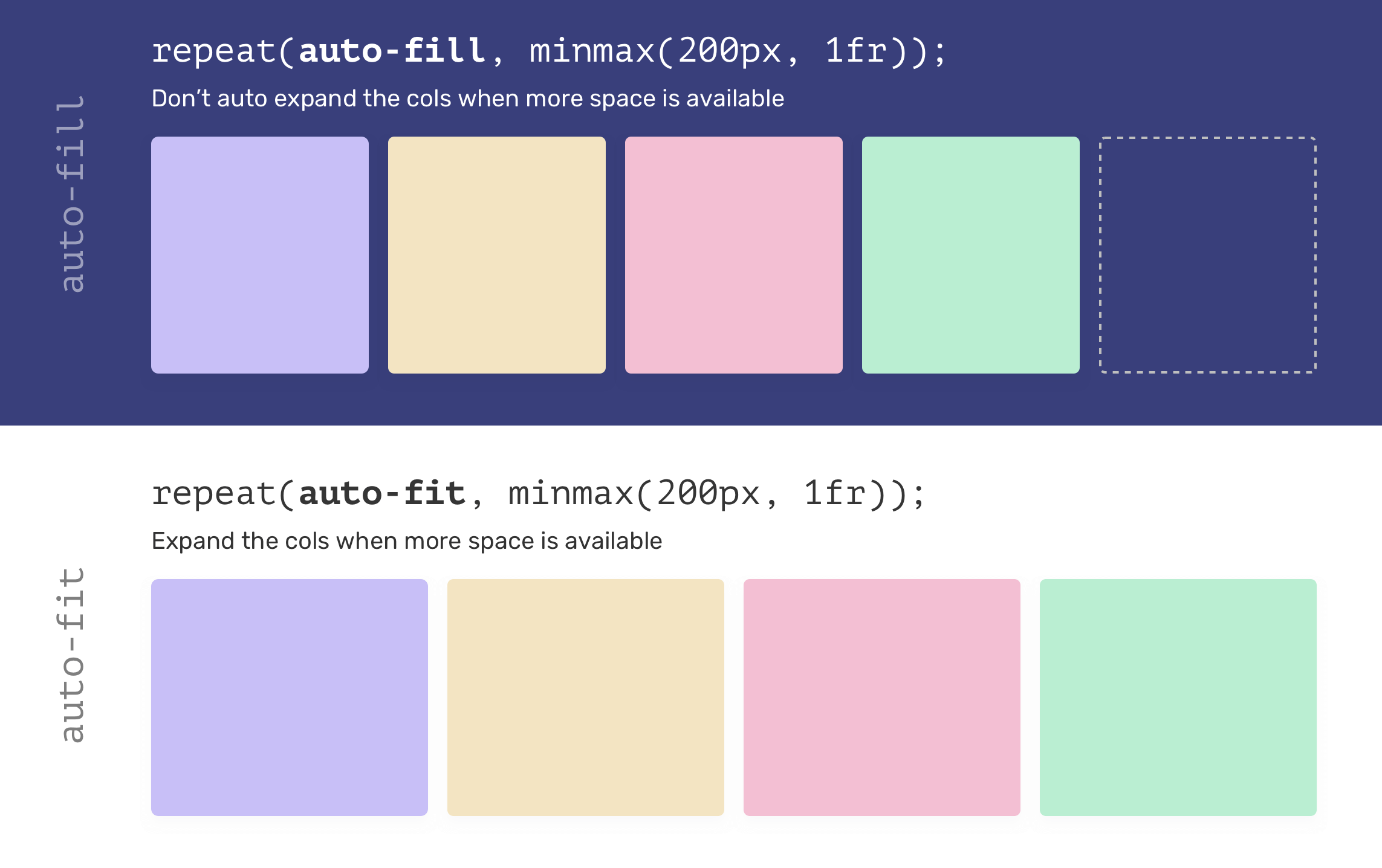
Css Grid Auto Fit How To Create Responsive Layouts With Less Code




Angular 9 8 7 Material Table Column Width Text Alignment Customization Freaky Jolly




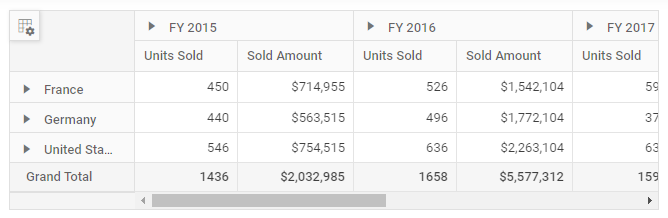
Row And Column In Asp Net Core Syncfusion Pivot Table Component




How To Create Equal Width Table Cell Using Css Geeksforgeeks




Wip Table Layout Plugins And Custom Css Remnote



2



2




How To Create Responsive Tables With Pure Css Using Grid Layout Module




Disable Columns Autocalc Width Resiziable Fixed Table Height Issue 4871 Wenzhixin Bootstrap Table Github




How To Make Excel Table Automatically Expand




Row Height Column Width Vba Code Examples




An Auto Filling Css Grid With Max Columns Of A Minimum Size Css Tricks Css Tricks




Html Table Td Content To Automatically Autosize And Th And Table Css Creator




Css Grid Auto Fit How To Create Responsive Layouts With Less Code




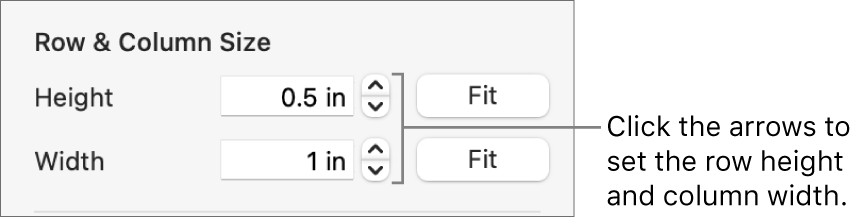
Resize Table Rows And Columns In Pages On Mac Apple Support




How To Set Fixed Width For Td In A Table Geeksforgeeks




Formatted Columns In Asp Net Mvc Tree Table Tree Grid Syncfusion




Customize Column Widths Of Create Html Table In Su Power Platform Community




Css Float Table Flex Grid




Solved Table Viz Autofit Columns To Fit Table Viz Width Microsoft Power Bi Community




Python Sphinx Tables Autofit Column Widths Based On Original Contents Regardless Of Directives Stack Overflow



Q Tbn And9gcro05 Cisae9l9v M Zw7berlqsho4wofrjh4lekn4sasipjvbrwh65 Usqp Cau




Css And Html Toolbox 21 Programming Earthli News




Html Primeng Data Table Columns Width Autofit Based On Contents Stack Overflow




Css Grid Gotchas And Stumbling Blocks Smashing Magazine




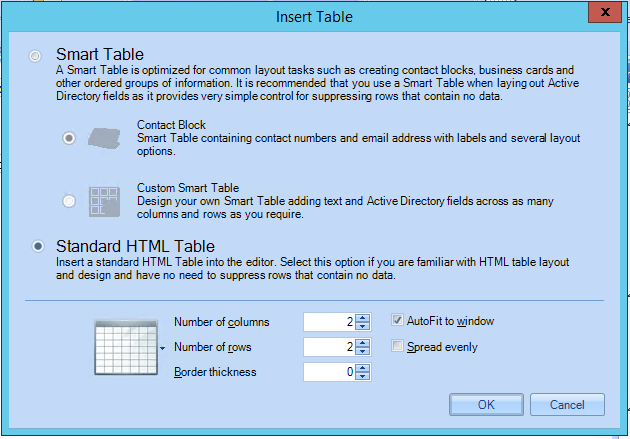
How To Use Standard Html Tables Exclaimer Knowledge Base




Excel




Customize Column Widths Of Create Html Table In Su Power Platform Community




Create A Dynamic Layout With Css Grid Using Auto Fit And Minmax Youtube




7 Dynamic Columns With Repeat And Auto Fit Learn Css Grid With Pinegrow Youtube




Adjusts Cell Widths And Heights Autofit Flextable




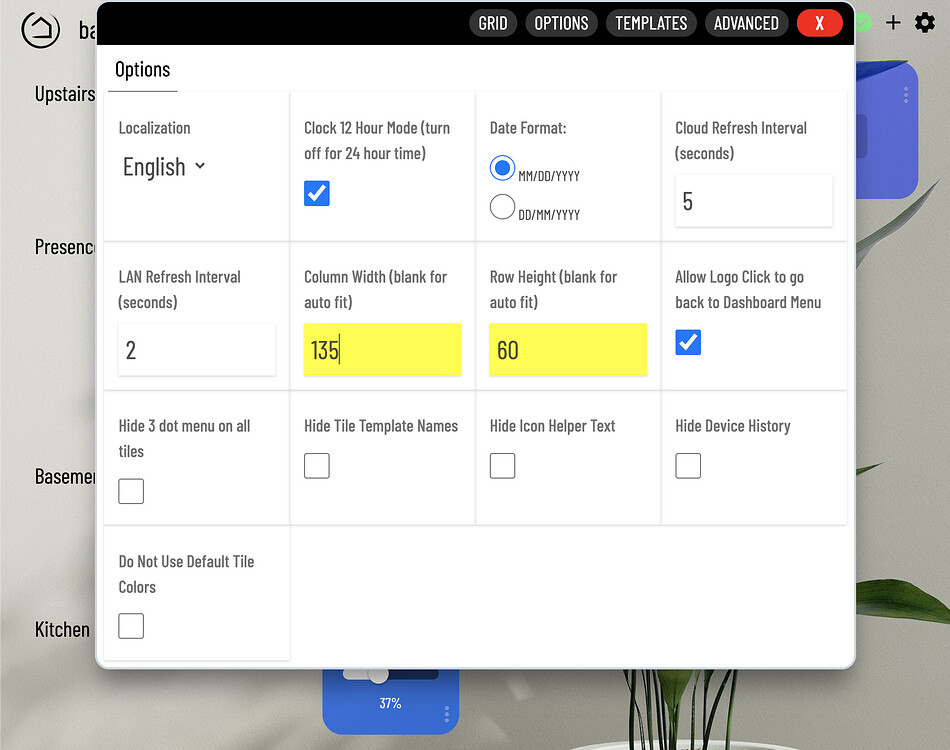
Smartly Basic 135 60 To Advanced 60 22 Grid Conversion Instructions Smartly Project Oh La Labs Community




How To Use Standard Html Tables Exclaimer Knowledge Base




How To Adjust The Columns In A Microsoft Word Table Bright Hub




Claycss Move Table Cell Expand Class Outside Table Autofit Issue 3818 Liferay Clay Github




Fr Auto Fit Column Width With To Table Width Issue Grafana Grafana Github




Grid




Css Html Table Maintain Column Width Proportion When Table Width 100 Stack Overflow




Solved Pivot Table Column Width Qlik Community




Grid Template Columns Css Tricks Css Tricks




Everything About Auto In Css Ahmad Shadeed




Autofit Grid Layout Recyclerview Legend Blogs




Auto Sizing Columns In Css Grid Auto Fill Vs Auto Fit Css Tricks Css Tricks




How To Quickly Make Edit Microsoft Ms Word Table Designs




How To Autofit Excel Cells 3 Best Methods




Using Tables In Word Simon Sez It




Autofit In Excel Geeksforgeeks




How To Change The Column Width And Row Height In Excel Using Vba




Css Grid Layout Module Level 2




Resizable Table Columns With Drag And Slide Feature Drag To Resize




How To Fit Long Text In Excel Spreadsheets Geeksforgeeks




How To Create Responsive Tables With Pure Css Using Grid Layout Module




How To Make Excel Table Automatically Expand




Php Auto Adjusting Column Width In Html Table Stack Overflow




How To Set Column Width In Html Table Youtube




Php How To Set Fixed Width For Tables In Phpword Auto Fit Fixed Column Width Stack Overflow




Grid Template Columns Css Tricks Css Tricks




Ict Tutorials Row Height Column Width




Resize Columns And Truncate Cell Content With Ellipsis In Table Auto Width Html Css Sitepoint Forums Web Development Design Community




Grid Tile Layouts With Auto Fit And Minmax



2




Layout A Page With Css Grid Layout By Totsawin Jangprasert Nerd For Tech Medium




Css Grid Layout Module Level 2




Php Auto Adjusting Column Width In Html Table Stack Overflow




Working With Tables In Madcap Flare




Grid Auto Columns Css Tricks Css Tricks




Product Page Table Column Width Fit To Content Shopify Community




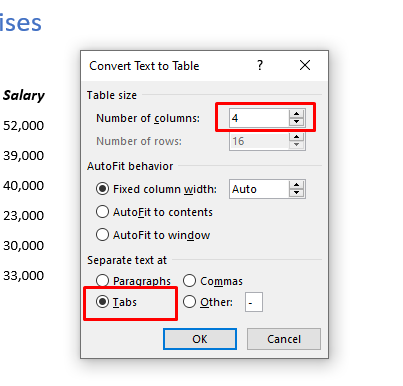
How Can I Convert Text Into A Table Format In Microsoft Word




Excel




How To Make Excel Table Automatically Expand



How To Increase The Width Of My Table Columns




Word Autofit A Table To The Width Of The Page Margins Cybertext Newsletter




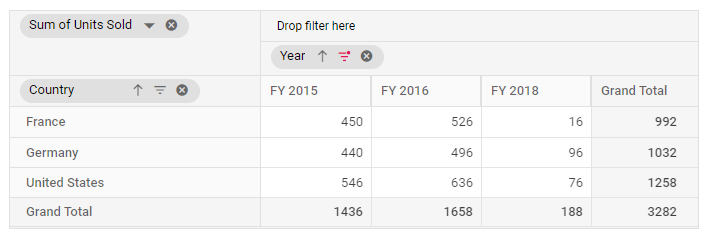
Row And Column In Blazor Pivot Table Component Syncfusion




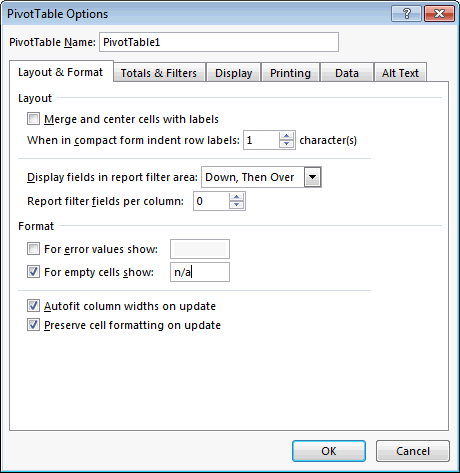
Ms Excel 13 Change How Empty Cells Are Displayed In A Pivot Table




Working With Tables In Madcap Flare




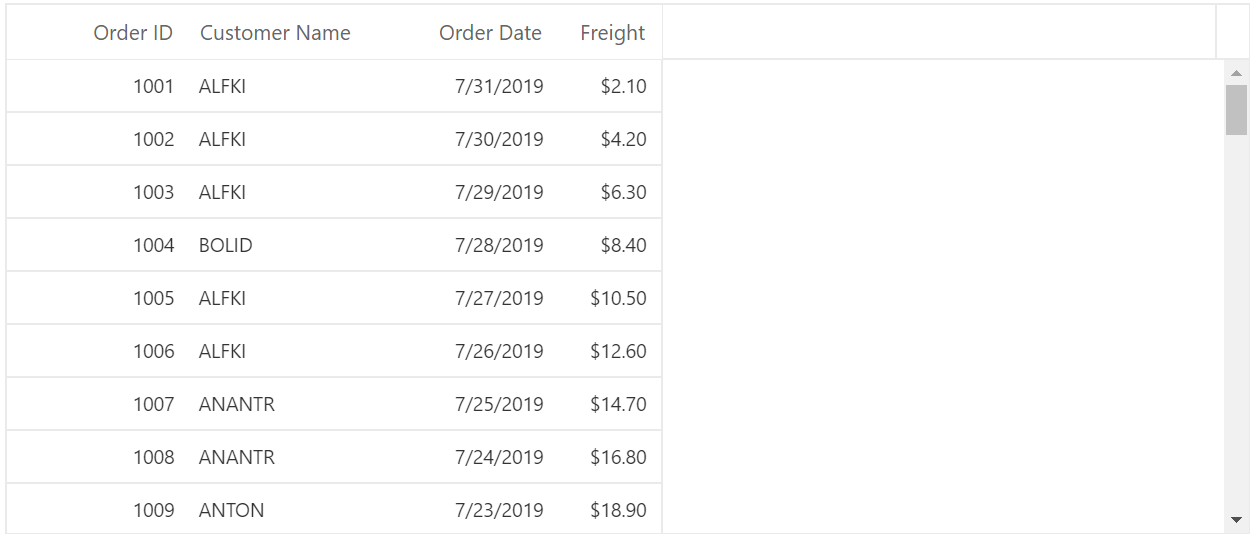
Columns In Blazor Datagrid Component Syncfusion




How To Fix The Height Of Rows In The Table Geeksforgeeks



2



Q Tbn And9gctom2tzva0azc3un4zj0zqkrnrbe5fxxp7uvorzfpbur6eccj0gnaqx Usqp Cau




How To Autofit Excel Cells 3 Best Methods



Converting Text To Tables Chapter 12 Structuring And Organizing Information With Tables Part Ii Building Slicker Documents Faster Microsoft Office Word 03 Microsoft Products Etutorials Org




Columnwidth Youtube




Solved Table Viz Autofit Columns To Fit Table Viz Width Microsoft Power Bi Community




Guide To Responsive Friendly Css Columns Css Tricks Css Tricks




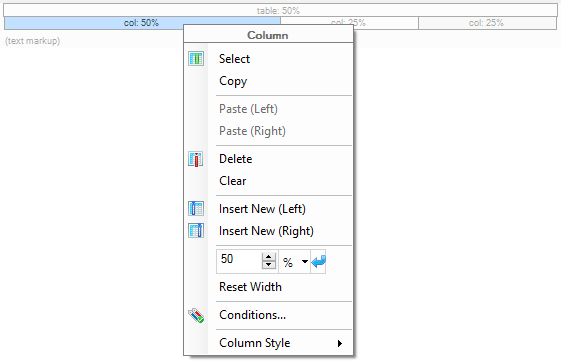
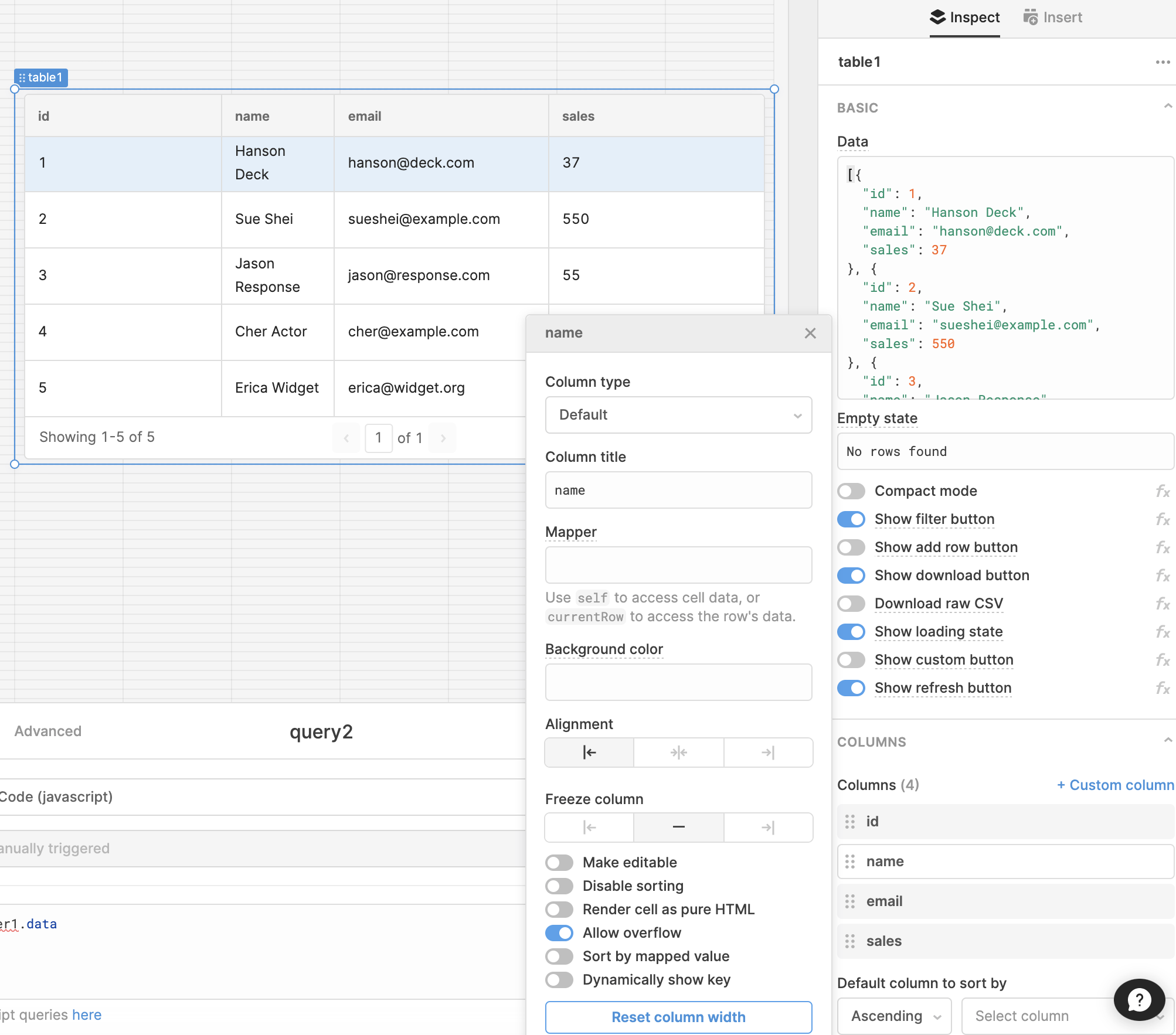
Table Column Width App Building Retool Forum



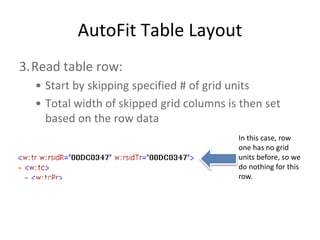
Office Open Xml Ooxml Word Processing Table Layout Width



0 件のコメント:
コメントを投稿